Creating plant design and vegetation

Upon completion each student will have an aesthetically pleasing piece for their portfolios, as well as a strong foundation that will translate into a modern understanding of the foliage pipeline for video games. Throughout the course, students will develop an understanding of the modern foliage creation pipeline, as well as the necessary skills to problem solve most forms of foliage. By the end of this course, students will have a great foundation that will translate into current generation video game production, a completed vignette environment piece for their portfolios, and a foliage kit they can build upon and use extensively for other projects.
Course Format
Skills Level
Duration
Q&A
Feedback
Lecture Type
The more you know, the better.
Trailers
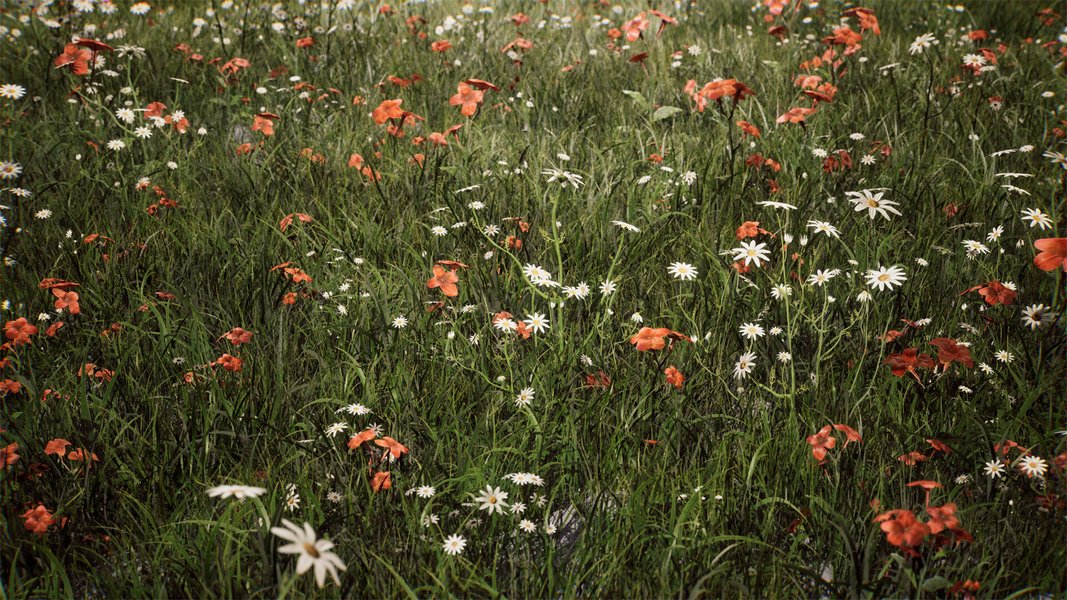
STUDENT GALLERY














Taking your skills to the next level
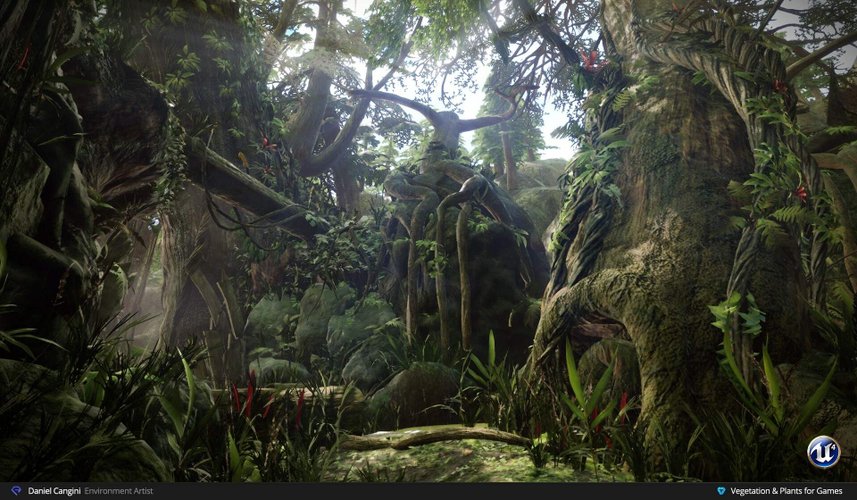
Instructor's Gallery



STUDENT INTERVIEWS
GET ONE YEAR ACCESS AND TRANSFORM YOUR ARTISTIC JOURNEY
Take your CGMA learning further with CGMA+, a companion add-on featuring
over 70 new, stand-alone workshops—more than 250 hours of content you
won’t find in your core CGMA program. You’ll learn from multiple
instructors, each with a unique style, so you can see how different
artists approach the same subject in various ways. This additional
material builds on what you’re already studying, broadening your
perspective and helping you look at topics from fresh angles. It’s a
straightforward way to strengthen your studies and boost your skills.

PRICING SCHEDULE
3x Payments
$216.33
2x Payments
$324.50
Full payment
$649

What makes this learning experience unique?
PERSONALIZED FEEDBACK
Receive personalized feedback on all assignments from the industry’s top professionals.
LIFETIME ACCESS
Enjoy lifetime access to the spectrum of course content, including lectures, live Q&As, and feedback sessions.
CERTIFICATION
Show off your Certification of Completion when you turn in 80% of course assignments.
FLEXIBLE LEARNING
Learn anywhere, anytime, and at your own pace with flexible, online course scheduling.
Need guidance? We’re Here to Help.
We can help with admissions questions, portfolio review/course recommendations!