Jump Start into Animation!

This class will introduce students to basic 2D rigs (IE: Symbols), and we’ll learn to combine these new tools with traditional animation techniques. We will go over the process for finishing animation, including inking, coloring and even lighting. In the final project, students will animate their own short loop. After completing this course, students can take the 2D Animation Essentials course.
Special Discount on Harmony Premium
As of Fall Term 2023, CGMA students can access educational licenses for Harmony Premium at a discounted rate of $19.33/month! This rate may only be unlocked inside the virtual classroom, and licenses will remain active for the course duration. Should you have questions regarding this, please reach out to registration@cgmasteracademy.com.
Course Format
Skills Level
Duration
Q&A
Feedback
Lecture Type
The more you know, the better.
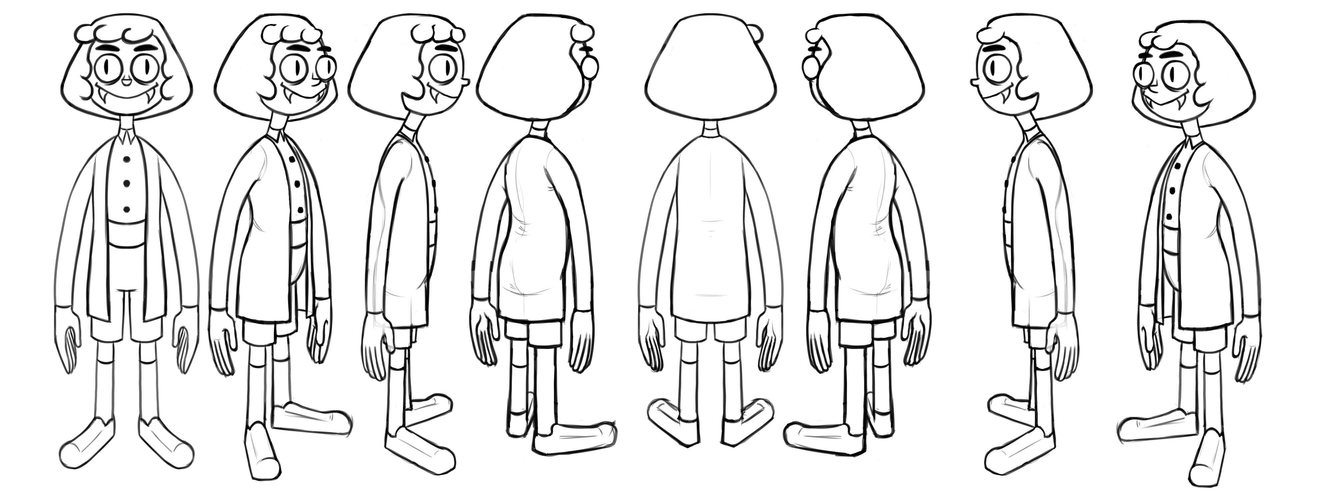
-Basic character design for animation
-Posing
-Line of action
-Volume and shape
-Volume & Construction
-Easing (as applied to characters)
-Keys Breakdowns and In-betweens
-Intro to Acting
-Learn the basics of walk cycles
-Additional emphasis on keyframing
-Secondary motion
-Foot placement
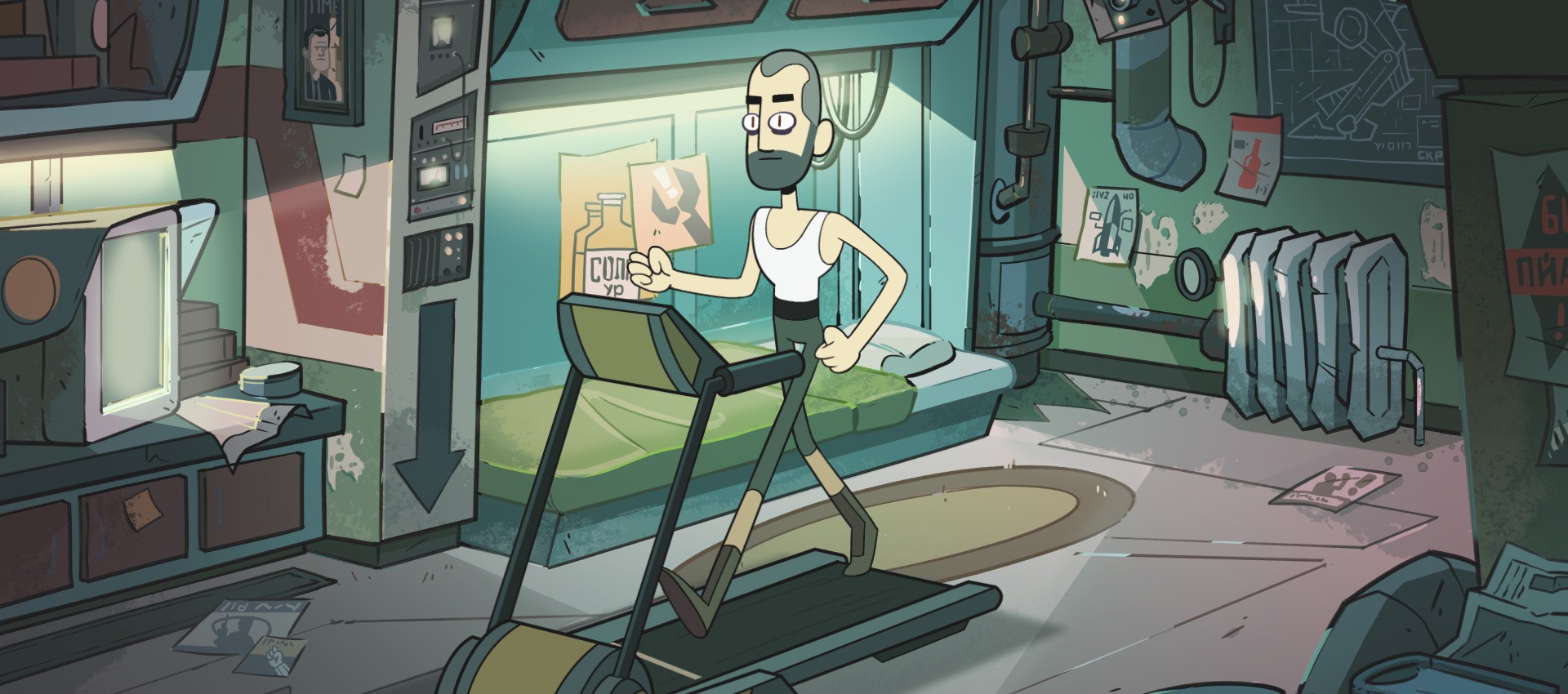
-Backgrounds for animation
-Staging
-Multiplaning
-Basic mouth shapes
-Fundamentals of convincing lip sync
-Expressions
-Basic Rigging
-Staging
-Acting
-Strong posing
-Techniques for effective and efficient clean up
-Additional Harmony skills
-Week 2 review
Trailers

Unleashing your creativity
Instructor's Gallery



STUDENT INTERVIEWS
PRICING SCHEDULE
3x Payments
$249.67
2x Payments
$374.50
Full payment
$749
Need guidance? We’re Here to Help.
We can help with admissions questions, portfolio review/course recommendations!