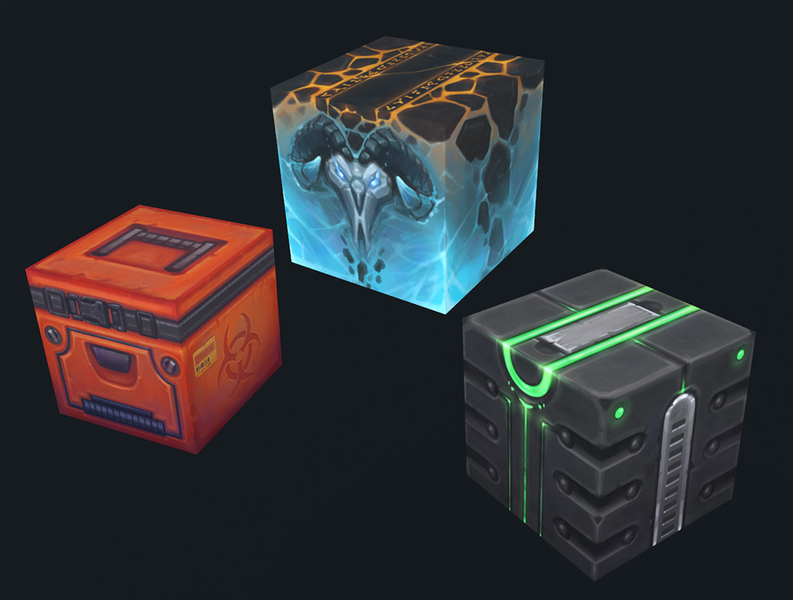
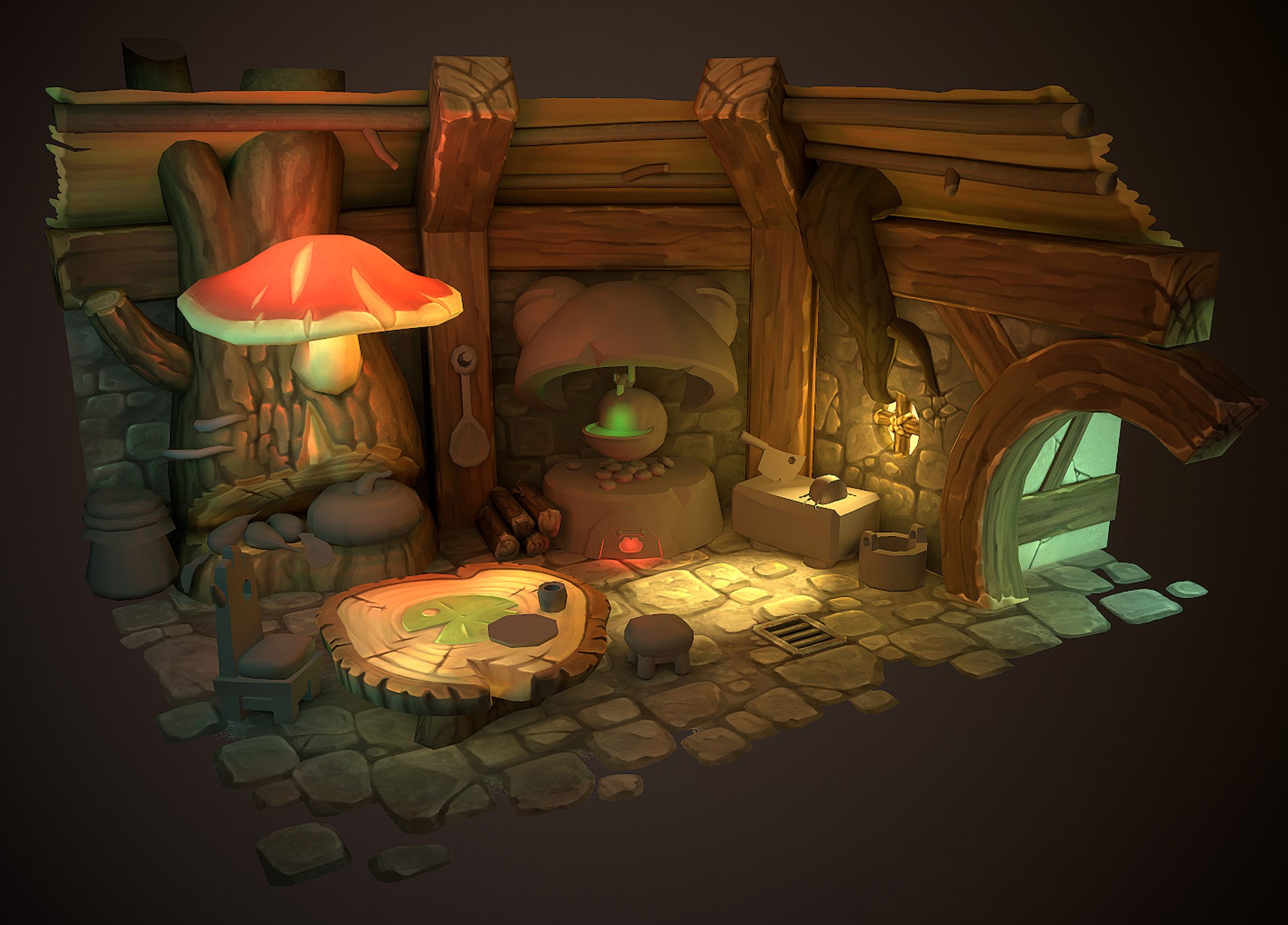
From concept to finished assets

Students will be painting textures in Photoshop (or other painting software) and mapping their textures onto 3D assets. Some assets will be provided, but students are encouraged to create their own.
Course Format
Skills Level
Duration
Q&A
Feedback
Lecture Type
The more you know, the better.
Trailers
STUDENT GALLERY














Igniting your imagination
Instructor's Gallery



STUDENT INTERVIEWS
PRICING SCHEDULE
3x Payments
$332.67
2x Payments
$499
Full payment
$998

What makes this learning experience unique?
PERSONALIZED FEEDBACK
Receive personalized feedback on all assignments from the industry’s top professionals.
LIFETIME ACCESS
Enjoy lifetime access to the spectrum of course content, including lectures, live Q&As, and feedback sessions.
CERTIFICATION
Show off your Certification of Completion when you turn in 80% of course assignments.
FLEXIBLE LEARNING
Learn anywhere, anytime, and at your own pace with flexible, online course scheduling.

Need guidance? We’re Here to Help.
We can help with admissions questions, portfolio review/course recommendations!



























